Lumos
Lumos
Lumos
Lumos

Lumos
Lumos
The Lumos Smart Sleep Mask and companion mobile app are designed to give you sleeper-specific solutions for jet lag and chronic fatigue. Simply enter your sleep routine into the app, sit back, and let your mask do the hard work.
The Lumos Smart Sleep Mask and companion mobile app are designed to give you sleeper-specific solutions for jet lag and chronic fatigue. Simply enter your sleep routine into the app, sit back, and let your mask do the hard work.
Year: 2017
Year: 2017

Overview
Overview
Lumos, an early stage startup, was founded by two Stanford graduates, Biquan Luo and Vanessa Burns. The goal of the company was to develop an intelligent sleep platform that harnesses the power of light to help people sleep and organically recharge.
The founders reached out to me to help redesign their iOS experience. The initial version of the design wasn’t intuitive and provided complex workflows for gathering the right type of information needed for the sleep mask to work.
Some challenges faced during this project was that the company was still in seed round, and wanted to refresh their experience to get ready for a second round of funding. There was a tight deadline and a lot of work to complete.
I helped coach them through the entire process. We defined project goals, problems to solve, conducted alignment meetings, and worked on a featured based sprint cycle. Furthermore, we worked together throughout the whole design process which consisted of defining user personas, moodboards, prototyping and visual design.
Lumos, an early stage startup, was founded by two Stanford graduates, Biquan Luo and Vanessa Burns. The goal of the company was to develop an intelligent sleep platform that harnesses the power of light to help people sleep and organically recharge.
The founders reached out to me to help redesign their iOS experience. The initial version of the design wasn’t intuitive and provided complex workflows for gathering the right type of information needed for the sleep mask to work.
Some challenges faced during this project was that the company was still in seed round, and wanted to refresh their experience to get ready for a second round of funding. There was a tight deadline and a lot of work to complete.
I helped coach them through the entire process. We defined project goals, problems to solve, conducted alignment meetings, and worked on a featured based sprint cycle. Furthermore, we worked together throughout the whole design process which consisted of defining user personas, moodboards, prototyping and visual design.
Your tonight, shapes your tomorrow
Your tonight, shapes your tomorrow
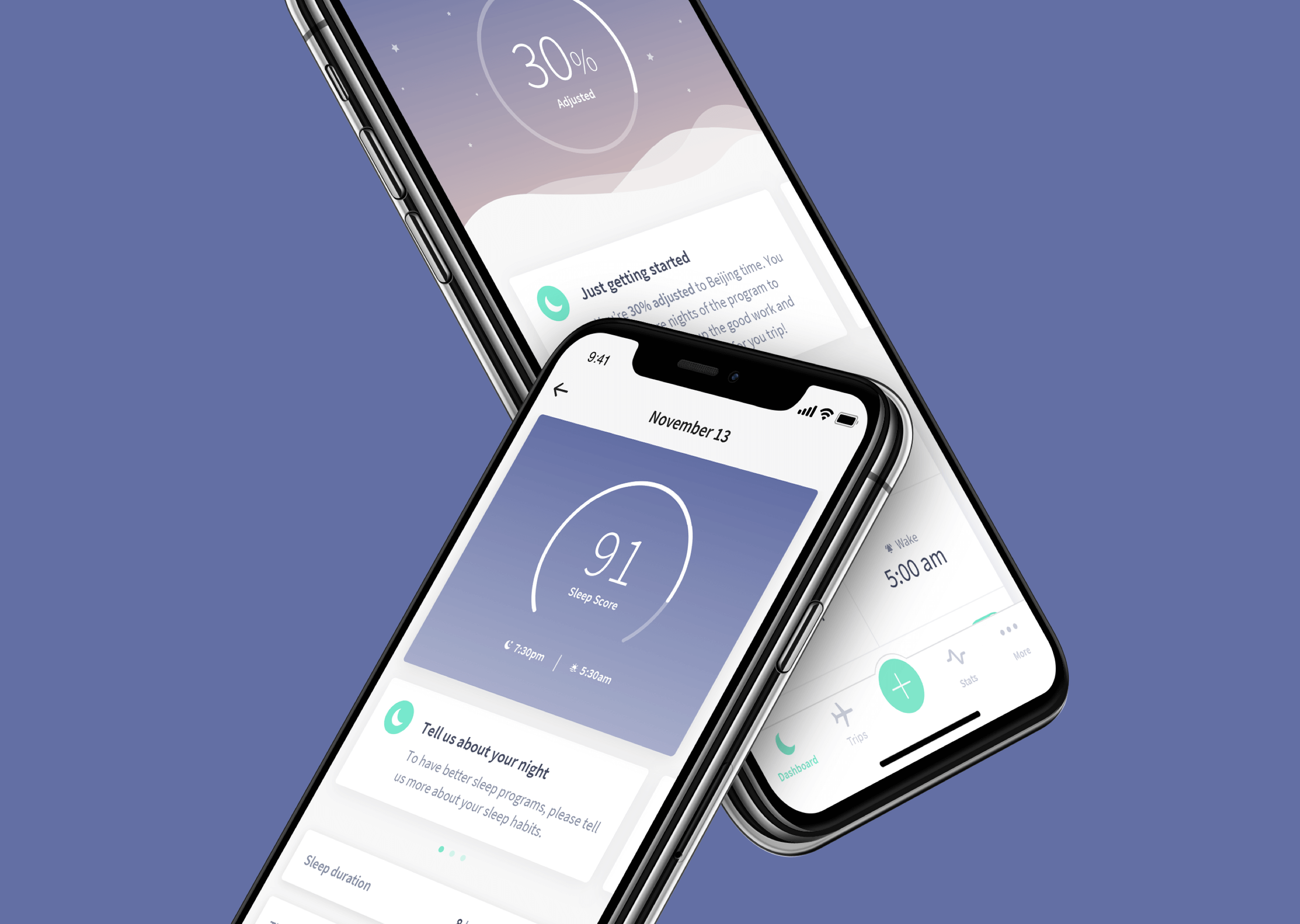
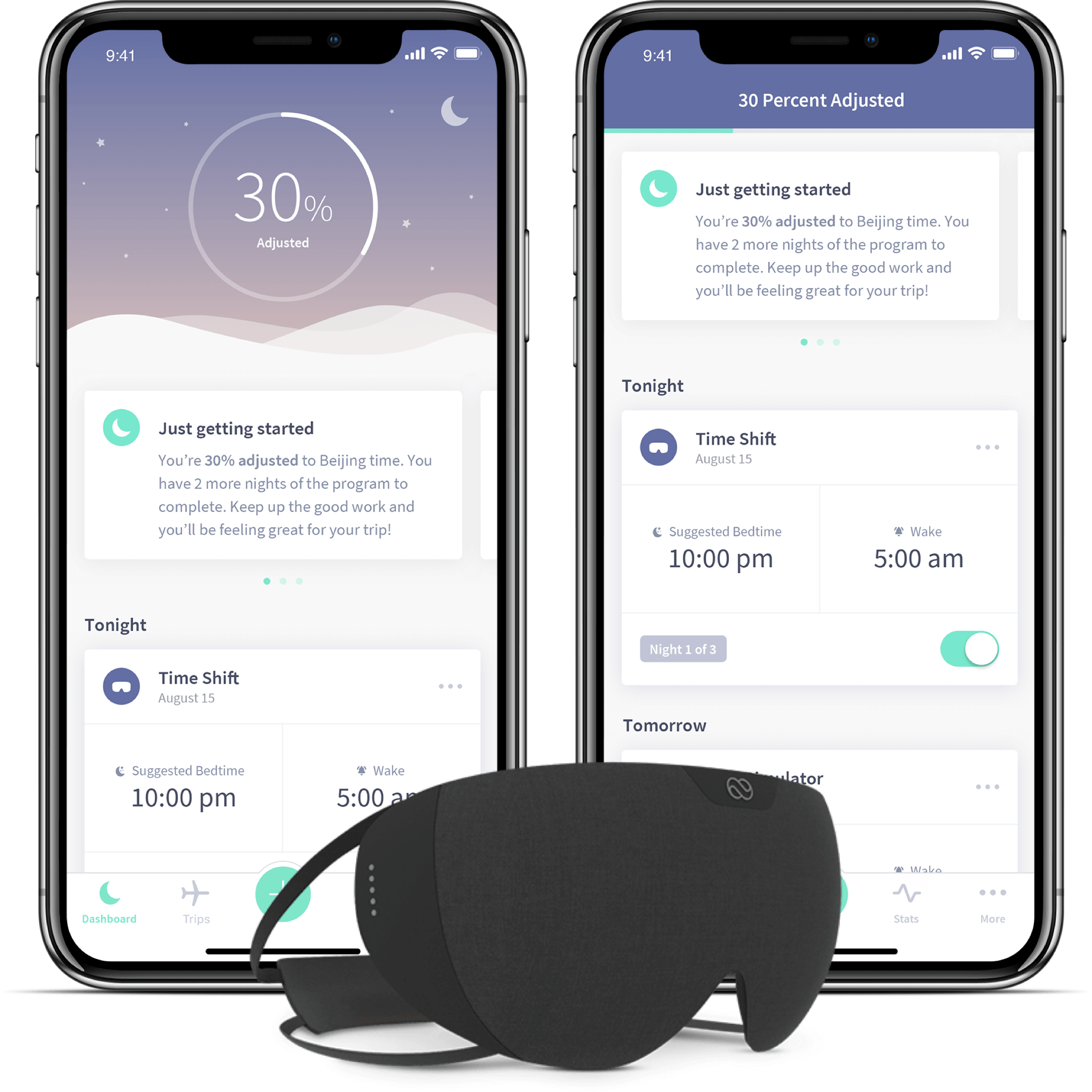
The dashboard was intended to give the consumer a quick overview of their light therapy program. If the consumer had an alarm set or a trip scheduled, the dashboard would show coaching tips based on a recommendation engine and their progress represented by the adjustment percent.
The dashboard was intended to give the consumer a quick overview of their light therapy program. If the consumer had an alarm set or a trip scheduled, the dashboard would show coaching tips based on a recommendation engine and their progress represented by the adjustment percent.

Say goodbye to jet lag
Say goodbye to jet lag
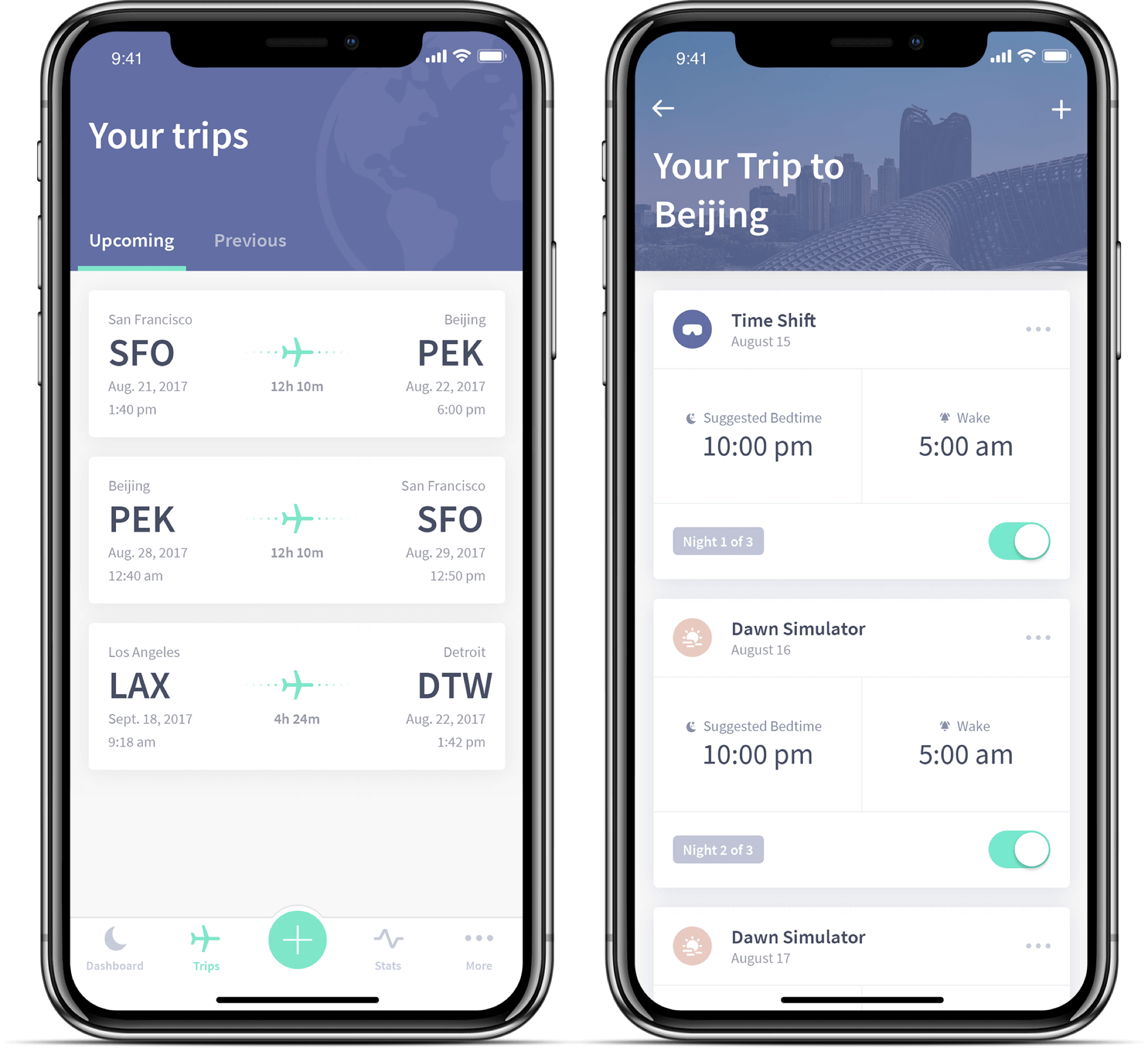
This feature displayed a list of trips with arrival and departure information that the consumer entered through the trip scheduler. By tapping into a trip, consumers would find more details showing the light therapy program needed to get adjusted to the time zone of their final destination.
This feature displayed a list of trips with arrival and departure information that the consumer entered through the trip scheduler. By tapping into a trip, consumers would find more details showing the light therapy program needed to get adjusted to the time zone of their final destination.

Take control of your sleep schedule
Take control of your sleep schedule
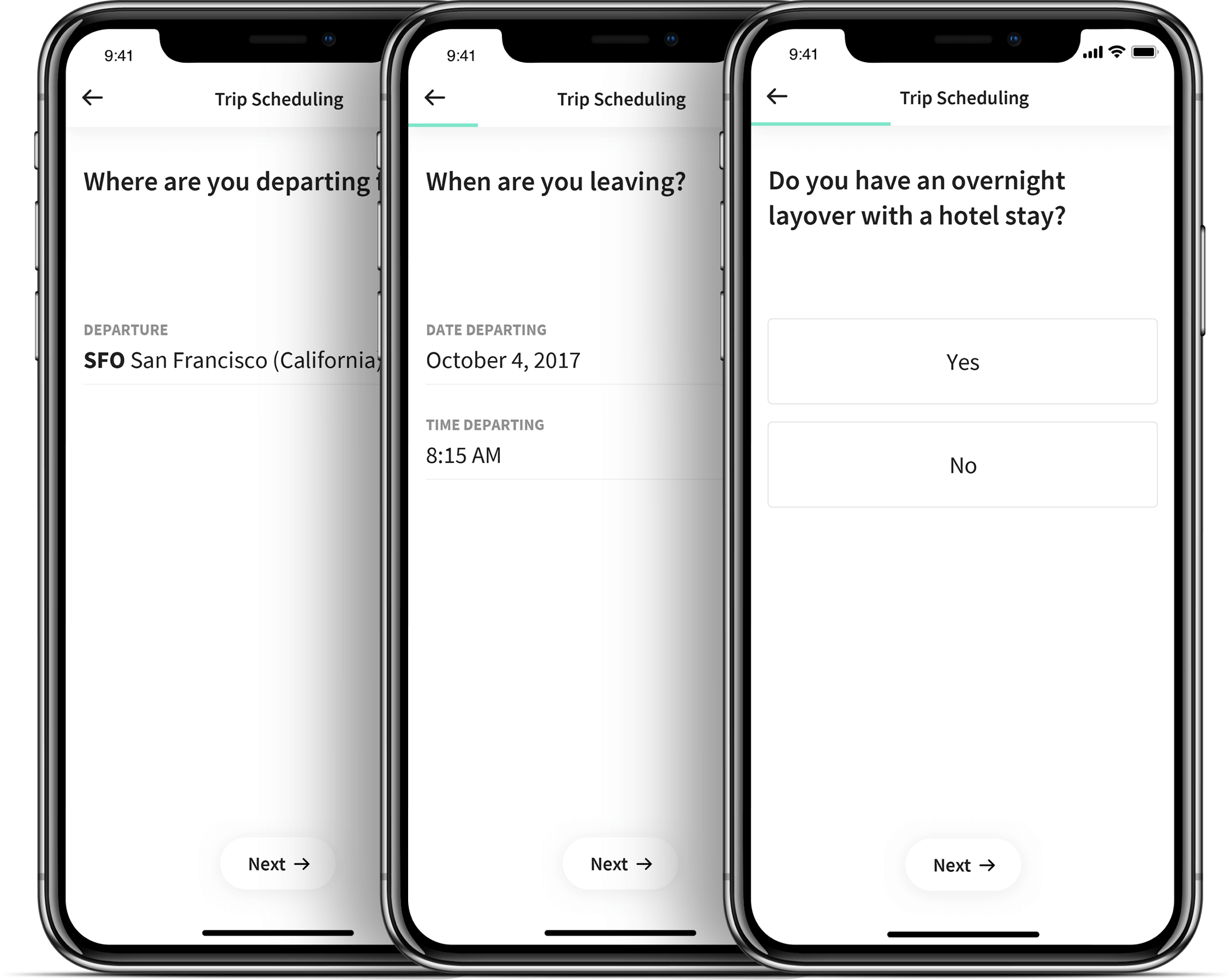
In order for the light therapy algorithm to work, it needed to know certain pieces of information such as the date, time, and location of the consumer’s departure and arrival. In addition, the consumer would also need to input the time they are planning to wake up the morning of their trip.
One of the more interesting challenges that came from this project was the introduction of layovers. How does one account for short/extended layovers? How would this affect the light therapy program? Information regarding a consumer’s layover was pertinent to include in the scheduling questionnaire. To ensure an enjoyable user experience, I opted to use a single question format because the amount of information collected was so dense.
In order for the light therapy algorithm to work, it needed to know certain pieces of information such as the date, time, and location of the consumer’s departure and arrival. In addition, the consumer would also need to input the time they are planning to wake up the morning of their trip.
One of the more interesting challenges that came from this project was the introduction of layovers. How does one account for short/extended layovers? How would this affect the light therapy program? Information regarding a consumer’s layover was pertinent to include in the scheduling questionnaire. To ensure an enjoyable user experience, I opted to use a single question format because the amount of information collected was so dense.

Improve your health naturally
Improve your health naturally
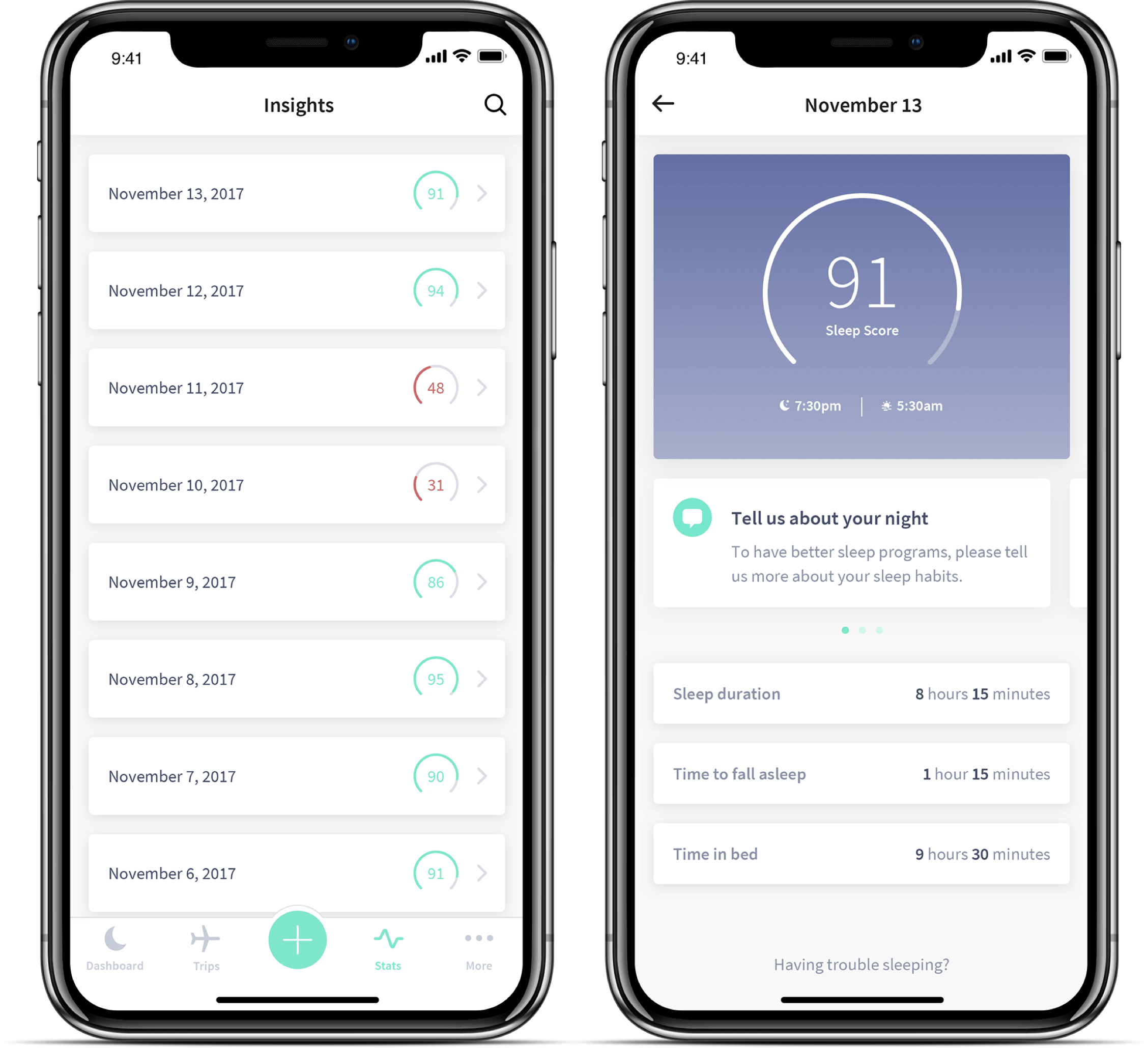
This section contained data and resources for the user to learn more about their sleep and ways to improve it by viewing basic statistics from a sleep session (or another singular night) in an intuitive way. Future state and evolution of this feature would be integrations with other wearables and recommendations for better sleep.
Another important aspect of this feature was Event Tagging. This allowed people to “tag” a sleep session. Some examples of these tags were caffeine in the afternoon, loud noises at night, and trouble falling asleep.
This section contained data and resources for the user to learn more about their sleep and ways to improve it by viewing basic statistics from a sleep session (or another singular night) in an intuitive way. Future state and evolution of this feature would be integrations with other wearables and recommendations for better sleep.
Another important aspect of this feature was Event Tagging. This allowed people to “tag” a sleep session. Some examples of these tags were caffeine in the afternoon, loud noises at night, and trouble falling asleep.

Interactions
Interactions
Animations that are subtle and have a clear and logical purpose can help reduce cognitive load. Therefore, I added two subtle animations: one for the main call to action of adding an alarm or trip and the other for the transition from the light adjustment graph to the navigation bar.
Animations that are subtle and have a clear and logical purpose can help reduce cognitive load. Therefore, I added two subtle animations: one for the main call to action of adding an alarm or trip and the other for the transition from the light adjustment graph to the navigation bar.
Animations that are subtle and have a clear and logical purpose can help reduce cognitive load. Therefore, I added two subtle animations: one for the main call to action of adding an alarm or trip and the other for the transition from the light adjustment graph to the navigation bar.
Animations that are subtle and have a clear and logical purpose can help reduce cognitive load. Therefore, I added two subtle animations: one for the main call to action of adding an alarm or trip and the other for the transition from the light adjustment graph to the navigation bar.
Reflection
Reflection
During the creation of the initial designs for the light therapy program, the founders had an idea of what they wanted in mind. Thus, I brought their visions to life with my proposed solutions. After conducting user testing, we discovered there were some changes needed to be made due to user confusion. Overall, this was a great learning experience for the founders and myself as it taught us to test earlier and more often in order to create the most user-friendly product.
During the creation of the initial designs for the light therapy program, the founders had an idea of what they wanted in mind. Thus, I brought their visions to life with my proposed solutions. After conducting user testing, we discovered there were some changes needed to be made due to user confusion. Overall, this was a great learning experience for the founders and myself as it taught us to test earlier and more often in order to create the most user-friendly product.
During the creation of the initial designs for the light therapy program, the founders had an idea of what they wanted in mind. Thus, I brought their visions to life with my proposed solutions. After conducting user testing, we discovered there were some changes needed to be made due to user confusion. Overall, this was a great learning experience for the founders and myself as it taught us to test earlier and more often in order to create the most user-friendly product.